tutumの新機能"Stacks"を使ってみる
結構前にtutumの新機能であるStacksがリリースされました。
日本国内での数少ない(?)tutum愛用者としては手出しするしかない、というわけで触ってみた記録です。
そもそもStackとは?
Stackというものについて非常にざっくりと言うならば、複数のサービスをまとめあげた単位、というところでしょうか。
サービスには1つ以上の同一構成のコンテナがぶら下がっています。これまでのtutumの機能では、サービス間の連携設定を指定するには、サービスの新規作成時・設定変更時に都度指定する必要がありました。
しかしStackの登場によって、これらの問題を解決することができそうです。
Stackを定義する際にはいくつか方法があるのですが、ここではStackの定義をYAMLファイルに記述しておき、Webダッシュボードを利用してStackをデプロイする方法を紹介しようと思います。
ダッシュボードからStacksを開いてみる
ダッシュボードの左上に"Stacks"と明記されたタブがありますので、それをクリックすると、下記画像のようになります。(tutumのサポートから画像だけ借りてきました)
"Stack name"には任意の名称を半角英数で入力すればOKです。"Stack file"には、後述するようなStack fileをYAML型式で記述し、アップロードする必要があります。
Stack fileをかいてみよう
さて、いよいよStack fileの記述をしていくわけですが、実はここを読むと、大体書き方が解説してあります。
とはいえ、英語つらい!という方のために解説しますと、大まかに以下のような感じで書くと良いです。
haproxy:
image: tutum/haproxy
ports:
- "8080:80"
links:
- blog
blog:
image: ytnobody/docker-riji
ports:
- "80"
environment:
BLOG_REPO_URL: https://github.com/ytnobody/Riji-Vanilla.git
target_num_containers: 3
サービス名
大まかに解説すると、haproxy とか blogって書かれている箇所は「サービス名」ですので、大体自由に命名して構いません。
image
そして、imageにはDocker Hubにアップされているイメージ名を指定してあげると、そのイメージを使ってコンテナを起こしてくれるようになります。
ports
portsには、コンテナが外部に対してオープンするポート番号の指定内容を、リスト型式で書いていきます。
いくつか書き方がありますが、- "80"のようにポート番号を1つのみ記述した場合、「ノードの任意のポートに、コンテナのtcp/80をひもづける」の意味になります。このような指定方法をdynamic node portと呼ぶようです。
また、- "8080:80"のように、コロンで区切られたポート番号のペアを記述した場合、「ノードのtcp/8080に、コンテナのtcp/80をひもづける」の意味になります。
ここで、何故blogコンテナのポート番号をdynamic node portにしたのかについては、こちらのエントリを見ていただけると理解しやすいかと思います。
links
linksについては、Dockerでいうところの--linkオプションの事だと言えばわかるかもしれません。要するに、他のサービスにリンクすることで、環境変数を通して、リンク先サービスの接続に纏わる情報をゲット出来るようになるわけです。ここでこのようなことをしているのは、tutum/haproxyのドキュメントを見ると書いてあるのですが、blogサービスの各コンテナへのロードバランシングを行うための設定です。しつこいようですが、このあたりのことについてはこちらのエントリを見ていただけると理解しやすいかと思います。
※なお大事なことですが、ロードバランシング対象となるコンテナがexposeするportはtcp/80でなければいけません。これはtutum/haproxyの制約によるものです。ご注意を。
environment
environmentには、コンテナに渡す環境変数を指定します。ここでは、blogコンテナにrijiのプレーンなブログレポジトリを食わせました。
target_num_containers
target_num_containersは、Stackのデプロイ時に起動する初期コンテナ数です。blogサービスでは、最初からコンテナを3つ起動する、ということですね。
yamlファイルとして保存
さて、概ね解説したわけですが、このような内容のものを、適宜yamlファイルとして保存します。
Stackをデプロイする
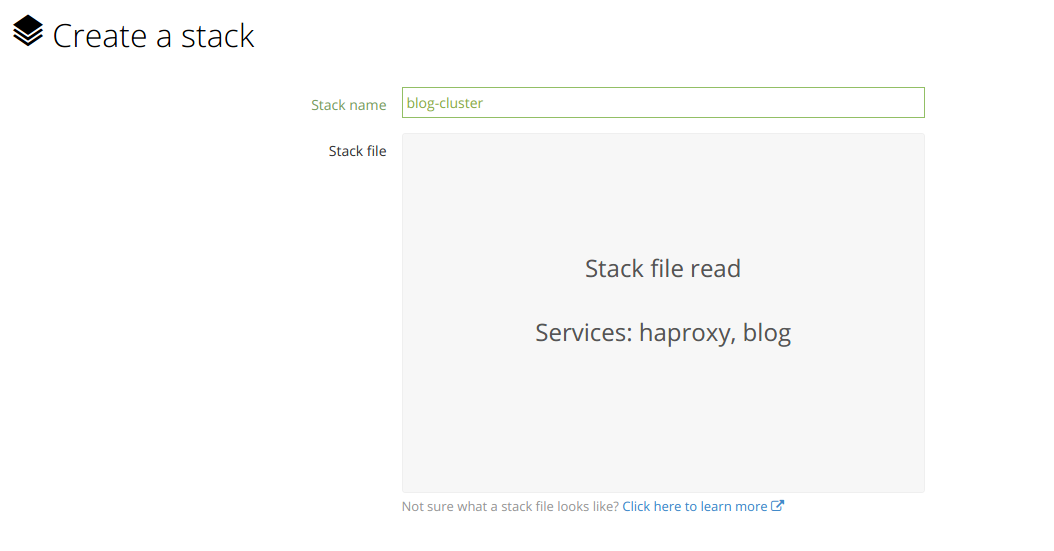
ではダッシュボードに戻って、先ほど作ったyamlファイルをアップロードしてみます。すると、"Stack file"の部分が以下の画像のように変化します。
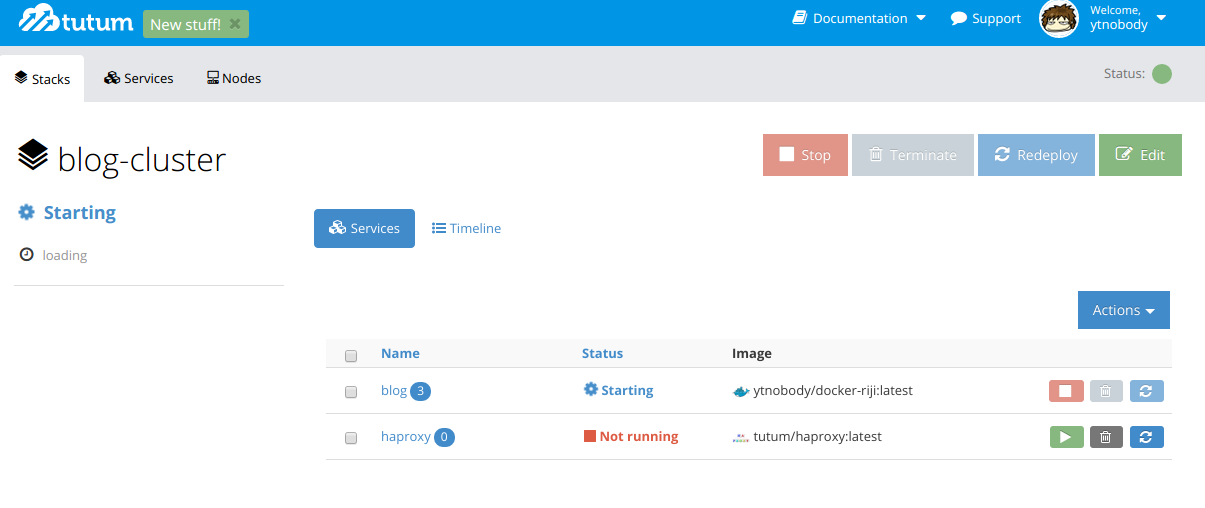
そうしたら、あとは"Create and deploy"ボタンをボチッと押すだけ。しばらく待っていると、以下のようにコンテナがワシャワシャとスタートします。
左上のほうにある"Starting"表記が、緑色の"Running"になれば、デプロイ完了です。
haproxyのEndpoint URLにアクセスしてみる
それではデプロイできた所で、早速今出来上がったサービスにアクセスしてみましょう。
前述のサービス一覧画面にある"haproxy"のリンクをクリックすると、以下のような画面になります。
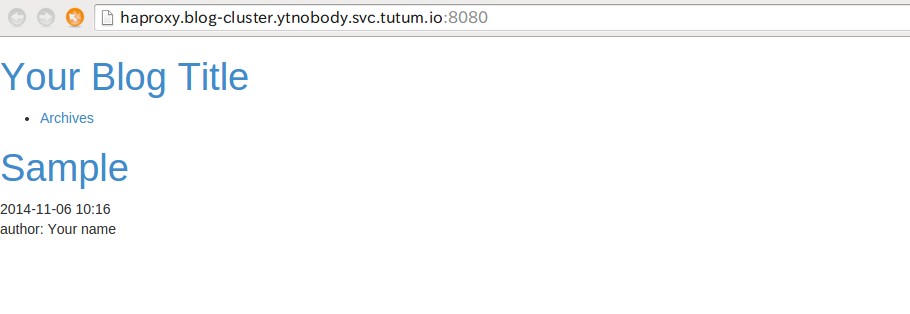
ここで、Service endpointsのところにあるURLのすぐ右側に、青く小さいリンクがありますので、クリックしてみましょう。
以下のような画面になっていれば、無事にデプロイに成功したことになります。
まとめなど
比較的簡単な設定ファイルを作ることで、簡単に複数のサービスとその連携をデプロイできる"Stacks"を紹介しました。
ちなみに、このブログもtutumのstackを使って稼働しています。
ついでに個人的な意見なんですが、Dockerを使ってサービスを立ち上げるのであれば、今後、Docker as a Serviceはなくてはならない存在になっていくのではないか、と思っている次第です。
徐々に便利に、徐々に堅牢になっていくtutum、DaaSの急先鋒として今後も目が離せないです。
あとはLBaaSの動向も最近気になっておりますが、もっと情報を集めて実際に試してみてから、情報をシェアできればなあ、と思っています。